My Portfolio Projects
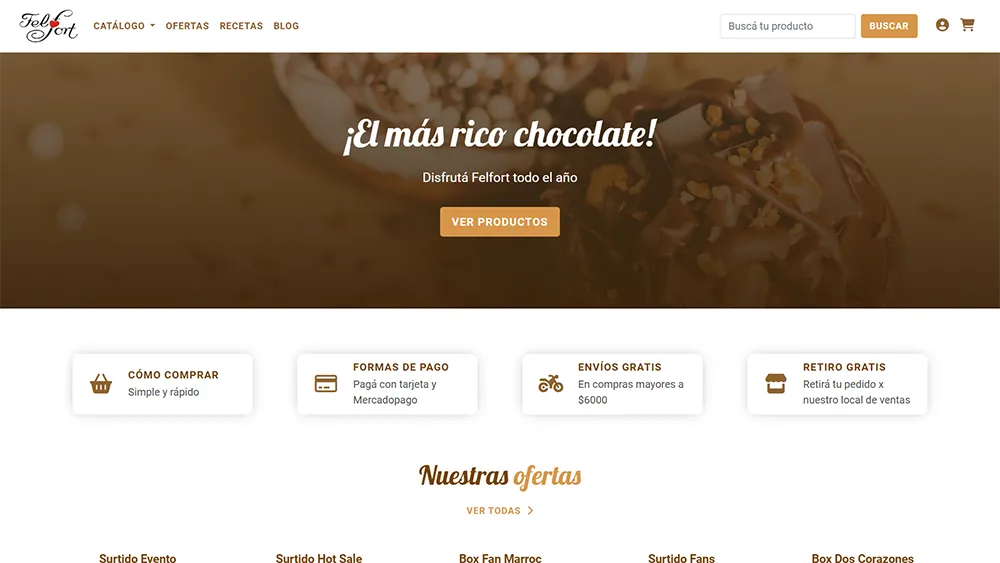
Chocolate Shop (WIP)
This is a rework based on an existing chocolate shop's website (Felfort's). You can check the original e-commerce so you can compare it to my rework.
Additionally, you can also read the case study to check the changes I made.
Features:
- Greatly improved accessibility
- More intuitive navigation
- Better CTA's
- Blog section
WIP:
- Functional shopping cart
- Recipes section
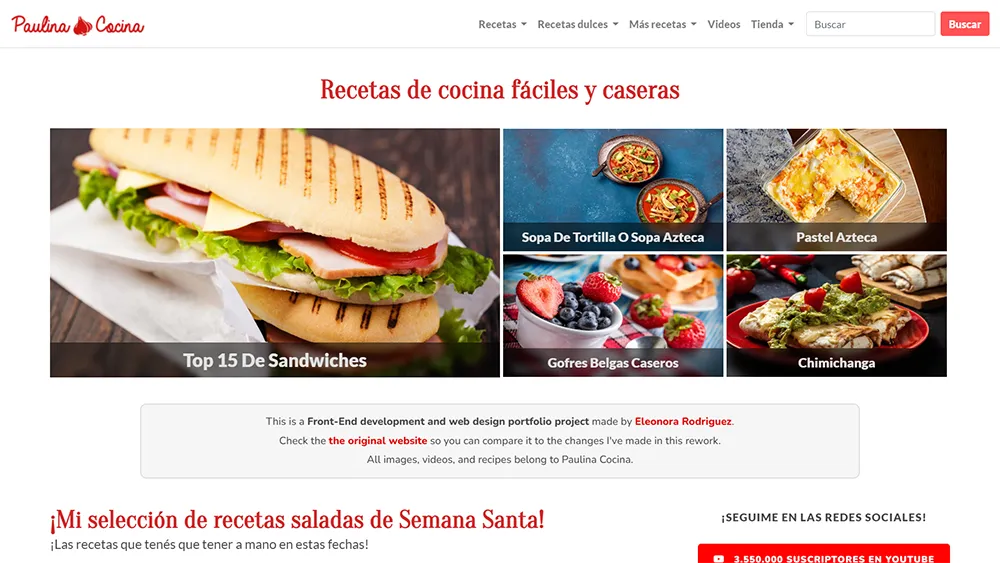
Cooking blog
This cooking blog portfolio project is an overhaul of a cooking blog that actually exists (Paulina Cocina, a well known foodie vlogger and influencer from Argentina).
The original WordPress-based website uses Elementor, so of course emulating it with only HTML, CSS, and JavaScript was a little challenging at first. Check out this post to read more about it!
Features:
- 100% responsive
- A print button on every recipe page (they can also be saved as PDF files)
- Improved navigation and overall UX design
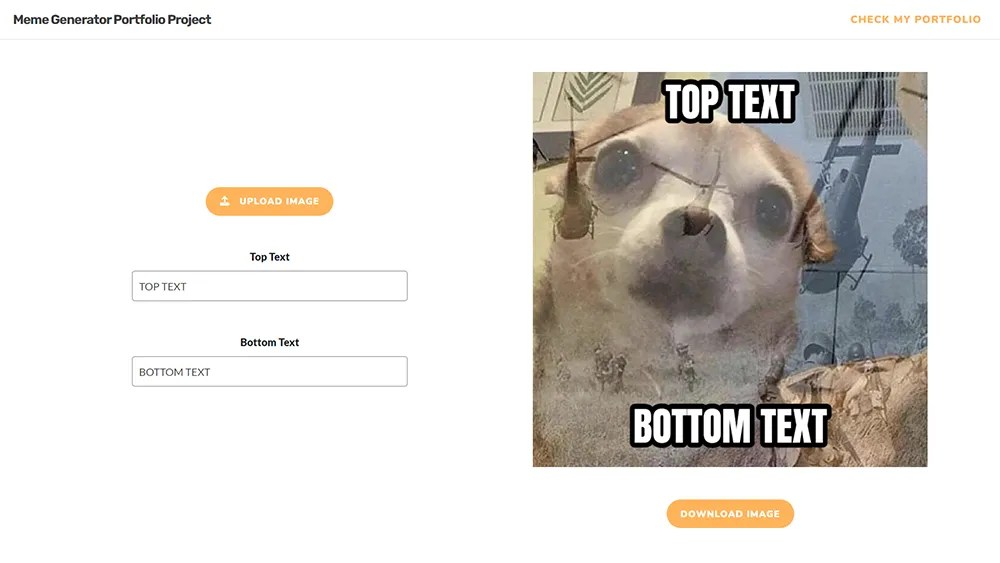
Meme generator
Upload an image, type the top and bottom text, and download your meme in PNG format!
This meme generator is made so that each action is taken step by step: the download button and the text fields are disabled until an image is uploaded. Then, the download button remains disabled until both text fields are filled. This is to ensure the users take the required steps in order as they should.
My previous portfolio
I built my previous portfolio in August 2022, but as time passed by I felt like it was a bit much: everything was too big. So I wanted to build a more elegant portfolio, while also keeping it accesible.
I started to work on my current portfolio (the one you're visiting right now!) in May 2023, right after finishing my Google certification in UX design and applying everything I learned to improve it!
Features:
- Dark/light mode toggle
- Language toggle (for English and Spanish)
- Social media sharing buttons
- Fully responsive
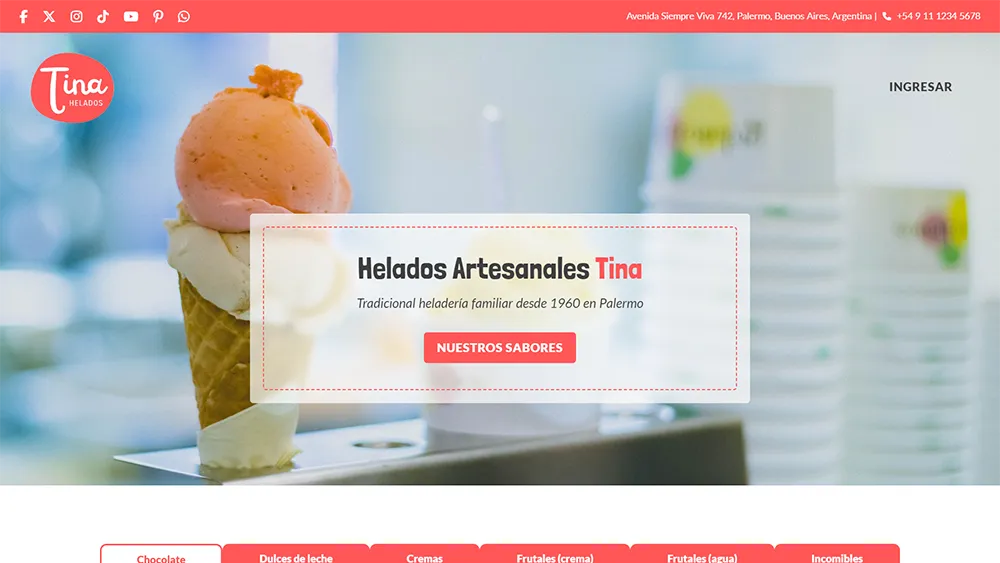
Ice Cream Shop (PD course project)
This was my final project for Potrero Digital's back-end development with PHP & SQL course.
It's still not finished, but the product catalogue is functional!
Features:
- Fully responsive
- Login form
- Product inventory with images and categories
- Dynamic product view
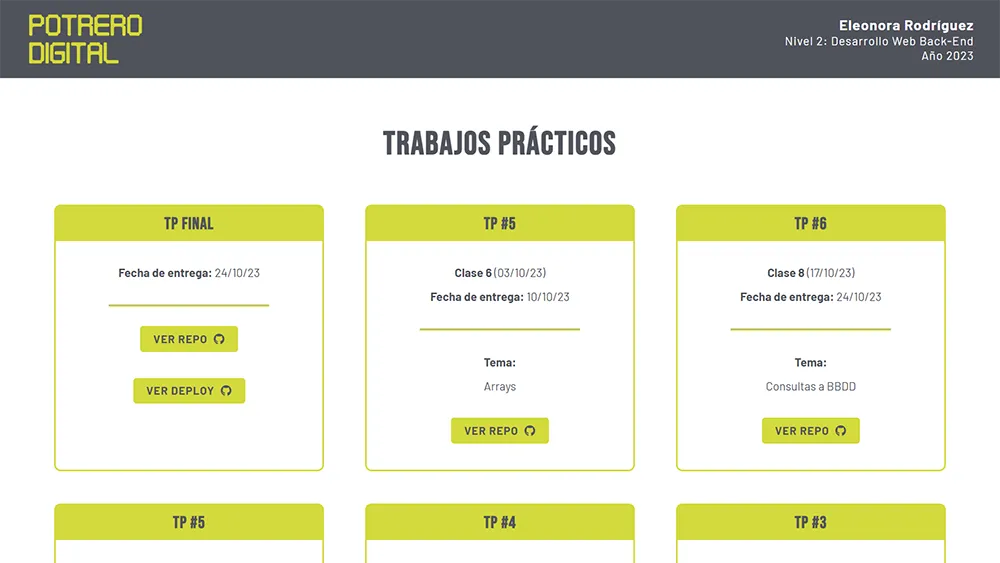
Potrero Digital course projects
This is the page I made to feature all projects that were part of Potrero Digital's back-end development course (with PHP & SQL).
I designed it following the style of Potrero Digital's website, including colors, typography and more.
If you're from Argentina, make sure you check their courses and certifications!
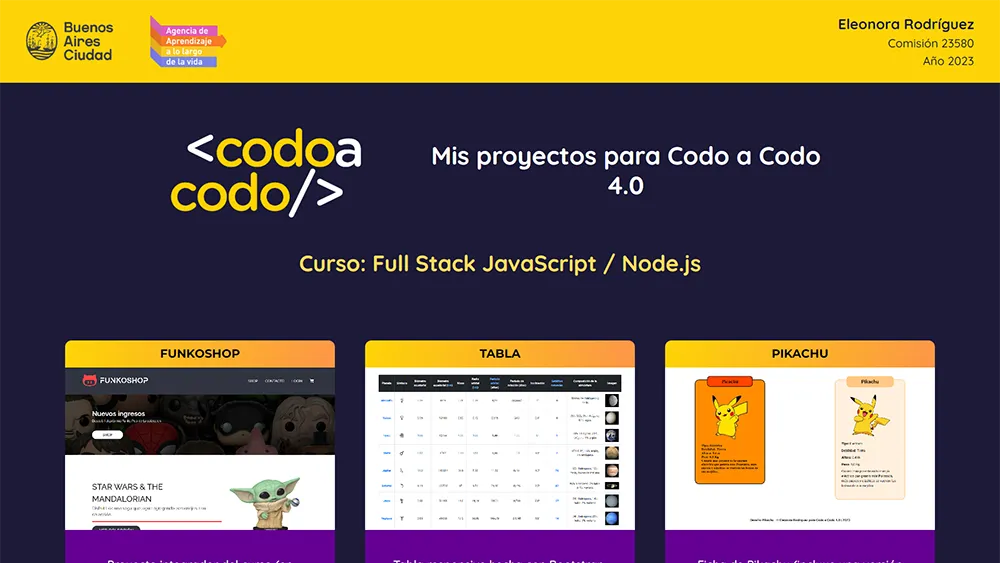
Codo a Codo course projects
This is the page I made to feature all projects that were part of Codo A Codo's full-stack development course (with Node.js).
I designed it following the style of Codo A Codo's website, including colors, typography and more.
Keep in mind the main project (the Funkoshop e-commerce website) is still unfinished!
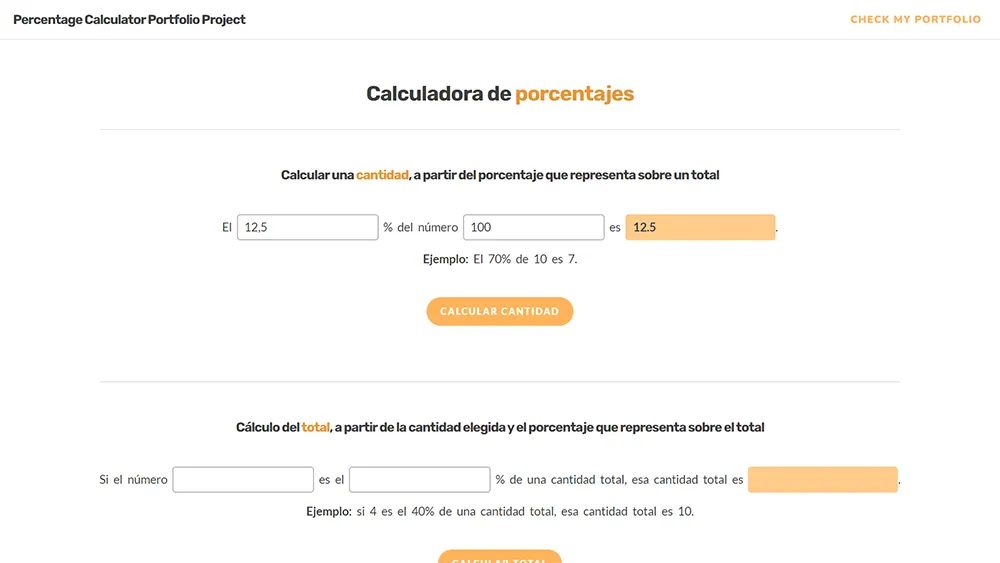
Percentage Calculator
This is a responsive percentage calculator with three different options.
Only available in Spanish (for now).
Blog landing page
Before doing the cooking blog portfolio project, I looked up WordPress themes for inspiration... and that's when I came up with the idea of doing a standard blog landing page to get started.
Features:
- Implemented Bootstrap (slider and pagination)
- Fully responsive
Free stock photo search
I used the Pexels API for this free stock photo search project.
Images are displayed in a grid, and clicking on them leads to them opening in a new window.
Recipe directory
For this recipe directory project, I used the Edamam API.
Links to recipes are shown in cards.